How to remove unused code in WordPress?
The developers and web owners use techniques and strategies to improve the loading speed of a website. One such effective technique is to “Remove Unused CSS”.
Experts highly recommended removing unused CSS for the following reasons:-
- Improves user experience
- Improve the performance of WordPress
An excessive code will take a bit longer to render a page in the visitor’s browser. The slow loading of a website creates a great mess in the search rankings, page ranking, etc. Hence, it is always advisable to take WordPress help from an esteemed team. They will have professionals, analysts, testers, etc., who will work simultaneously on every issue.
For instance, these companies will have adept SEO teams and WordPress developers. They will work together work on their respective domains simultaneously and will give you a perfect website in no time.
Why and how unused code is added in WordPress?
We use CSS to style the WordPress website’s appearance. But it also has unused code that creates a great ruckus
- WordPress themes add CSS codes. Most are enclosed in a style.css file
- WordPress plugins also add unused CSS
Where is CSS used?
- Woo-Commerce uses CSS to showcase the products
- The page builder plugin uses CSS to show custom pages
- Form builder plugin uses CSS to style forms
Even icon fonts, other elements, and web fonts add their own CSS files. These files are relatively smaller in size. As a result, you will not face much trouble in page loads.
Please Note
If you have a lot of them on your WordPress website, then it will create a noticeable impact. It will hamper the website speed.
How to figure out the unused code in WordPress?
There are tools by which you can identify unused code in WordPress. They are:-
- Speed Testing Tools
- Browser Developer Tools
Tips to remove unused code in WordPress
The most simple execution is to remove the unused code in WordPress. You can remove unused code in WordPress by using plugins or do it manually.
By using plugin
Installation of plugin
Firstly, you need to install an effective plugin. For this browse to “Plugins”.
Hit “Add New” and search for the plugin by name.
We are using Asset Cleanup Plugin for your reference. You can employ any other plugins as per your wish.
Other good alternatives of Asset Cleanup Plugin
- CSS JS Manager
- WP Rocket
- Perfmatters
In the search asset, you need to locate “Asset Cleanup”. Press the button “Install Now”.
Click “Activate” after installation.
Enabling Test Mode
You have to switch your business WordPress website to the test mode in order to remove unused code in WordPress. The changes that you make will only be visible to you since you are the administrator. Or else, you can use a staging or development website.
Under “Settings”, click “Test Mode” to remove unused code in WordPress.
Tap the slider and then press “Update All Settings”.
You will see an indicator in green color on the sidebar if everything is working fine. Please ensure to check that “Test Mode” is “On” in the admin bar of your WordPress.
Initiate CSS unloading
Browse to CSS Manager. Here, you can see the list of CSS files that loads on your website’s homepage. Use the slider to prevent them from performing any actions. Click on the checkbox “Unload site-wide* everywhere”. The particular file will be disabled for the entire business website.
Tap “Update” to remove unused code in WordPress. You can employ the tabs to perform similar actions for media pages, posts, custom post types, and pages.
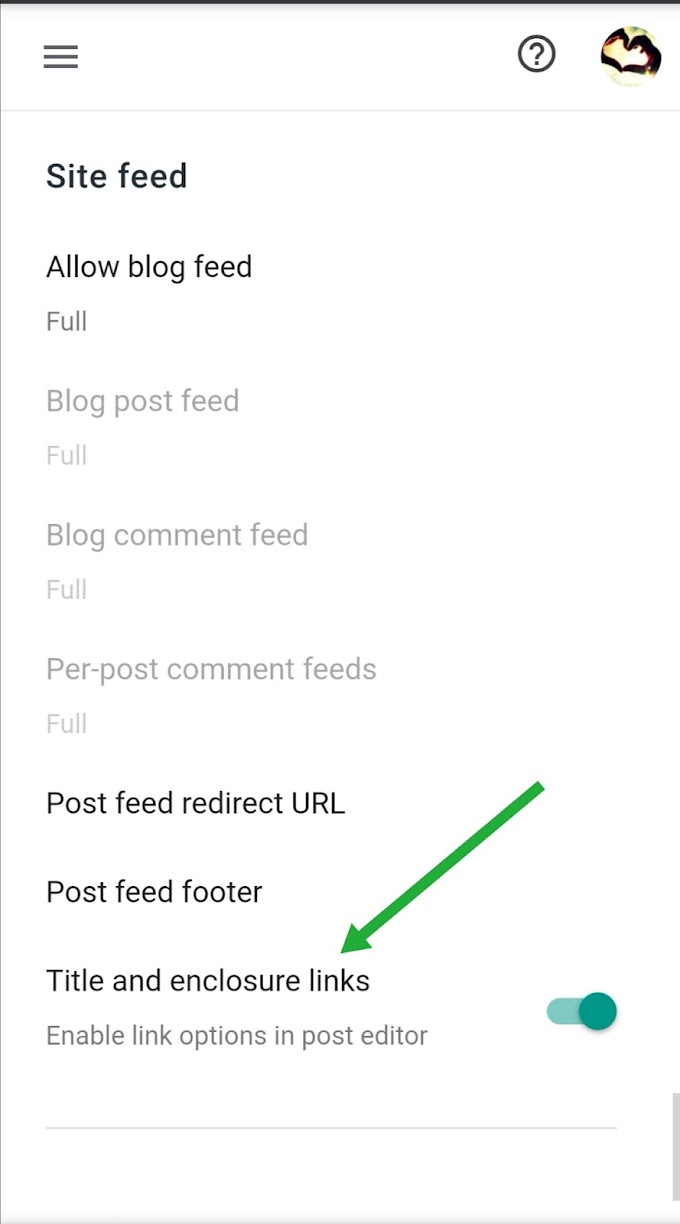
With this plugin, you can also add functionality to the WordPress editor. It allows you to make changes while writing.
Testing
It is prudent to do the testing before accepting any changes. You can manage this by loading manually and checking the web pages.
As mentioned earlier, the changes that you have made are only applied to you. Hence, you cannot pick them up using speed testing tools. It would be better if you do this on the development site.
If you are okay, browse back to “Settings” and tap “Disable Test Mode”.
Press “Update All Settings” in order to save them. Re-run all the tests in the speed testing tool. The changes that you made will be clearly visible.
Manually
Splitting the Style Sheet
This is one of the major problems that you might face when trying to remove unused code in WordPress. All these codes will be in one style.css file mostly.
It is better to split your main style sheet. Segregate them into smaller ones and ensure they only load where required.
This may appear like this:-
- Comments.css
- Front-page.css
- forms.css
- base.css
- Table.css
You can employ a tool such as UnCSS to create only the CSS that your web page is actually using. Next, you have to optimize the HTML and CSS of the web page. You have to input these and it will split the shortened markup.
Upload this to the child theme or copy this into a new style sheet. Once done, it will deque your existing files and inline code. Then it will enqueue the new ones on the optimized style sheets. You can use different files or do it conditionally for different pages.
Some performance tips
It is a bit tricky to reduce and remove unused files. You must keep the following performance optimization tips in your mind. It will minimize the impact of unused code in WordPress:-
- Pick a lean and lightweight WordPress themes
- Make it a priority to use plugins and themes with modular CSS inclusion
- Use assets control plugins from the bloated plugins and themes to remove unnecessary CSS files.
- Minimize using the plugin numbers that add up to the code at the front end.
In a conclusion
It is important to remove unused code in WordPress to speed up the website. It will reduce the HTTP requests and decrease the page size. This will also make your website leaner.
Author Bio
Jinny Sarah Jacob is a Sr. Technical content writer at 24x7 WP Support, a leading WordPress development company that supports WordPress themes, plugins, and errors. She is a passionate technology geek at heart and loves to write blogs on marketing, technology, B2B, big data/analytics, business strategizing, etc.

.jpeg)




0 Comments
Your ideas matters